其實我知道這沒人會看
但這就是給我自己紀錄的哈哈哈哈哈哈
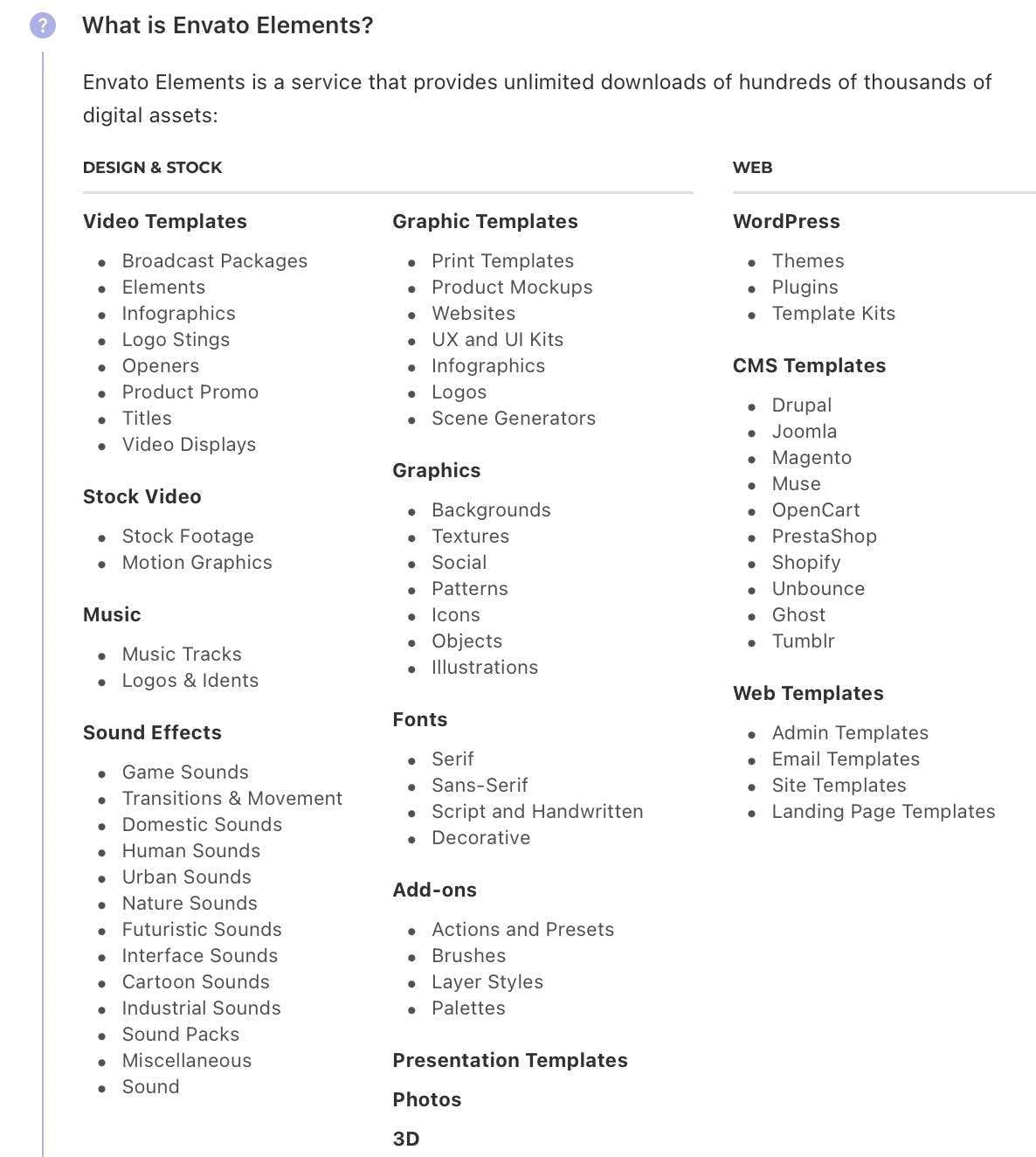
Envato Elements
原本的樣版看膩了
因為課程需求買了Envato Elements
噗,我用女兒的學校郵件登入就可以享學生折扣
https://1.envato.market/studentsale
先買一個月試試看 所以付了USD $23.00
只能用Paypal 刷卡 不能直接扣PP裡面的錢 可惡
*後來忘了取消訂閱,兩個月後才發現哈哈哈
目前小小的收入來自LINE貼圖,都是轉到PP裡的
所以我都用它來付工作上的學習較多
對於付費買 Envato Elements 想有點久了
單純是因為我要找影片的過場效果而買
但他很多可以下載的
我下載了英文字型
還有Wordpress的樣版
比方現在很流行的 Procreate筆刷
如果是用平板畫畫的朋友也可以考慮
一個月當然沒有一年划算
不過你可以無限下載使用
但還是要注意版權的問題
英文介面沒辦法啦 你只能用瀏覽器克服
但我覺得附加價值蠻大的
主機八月到期又要搬一次家
我先來好好的優化網站
到時候才不會靠北難搬 哈哈

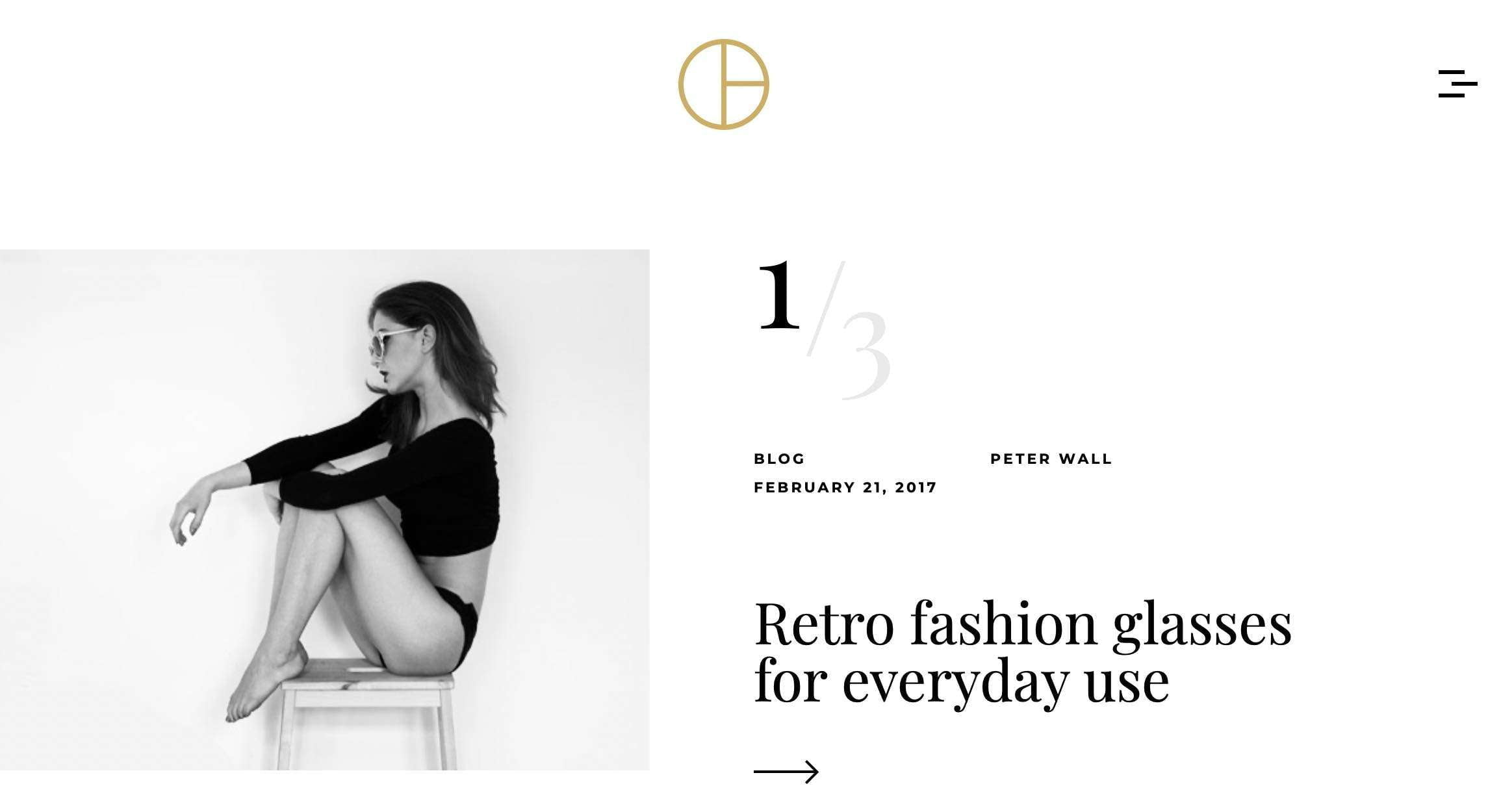
換 WordPress 佈景主題
新的樣版功能超陽春
為什麼要換他???
就是他簡單到不行的功能打動了我

原本以為上面的大數字是日期(好喜歡)
後來發現 原來是文章數量
所以新樣板部分的變動如下
- 首頁:我把文章數量 變成日期,把原本的日期變成年份,右上角的作者給隱藏(更改 single.php + loop-index.php + archive.php )
- 標題下方用css幫他加了黃色底線,NO comments 改成 : )
- 因為原本樣板有Portfolio的作品集,但移過來會不見,所以又到sql資料庫把它改為貼文,結果原本的標籤都不見了==算了有空再說
add to any 分享外掛 改成可愛的手繪風,也加上 Scroll top 外掛 讓他可以直往最上方 (因為測速度很吃資源我都刪除了)
分享標題連結加上黃色底線的CSS語法
.entry-title a {
border-bottom: solid 15px #FFD449;
filter: opacity(90%);
}
複製上面這段(請把.entry-title a 改成你樣版的格式)貼到控制台的外觀主題裡面的「附加的 CSS」
有時候就是一股腦地想換
邊做,遇到問題就搜尋
想想一直想用blog 但更新都在FB或IG
期望新的一年好好寫廢文 喔耶








Leave a Reply
View Comments