網路找一堆中文教學都是在教放在 header 的
都沒介紹放入文章內文(INNER POST INJECTION )的
我發現我的 Google Adsense 成效不好、有時又看到自己不感興趣的廣告
那我乾脆放我自己的課程廣告不就好啦!
這篇教學一樣是為了怕我忘記才寫的
如果你想在WP網站中加入自己想給的資訊就看下去吧
- 下載 Head, Footer and Post Injections 外掛
- 啟動後會在WP控制台的設定中看到
- 我會用這篇文章來示範 文章內容前後+文章內文 插入的程式碼顯示位置(我常常改版直接看下圖就好)
以下需要略懂HTML 不知道怎麼貼的人請用傳統編輯器開新文章
然後自己打字或插入圖片(一般是預覽狀態)之後再去文字複製HTML
或參考我的程式碼複製後再修改貼到你要的位置
- 貼圖片的HTML
<a href=”https://改成連結到達網址” target=”_blank”><img src=”https://改成圖片網址” ></a>
target=”_blank” 是另開視窗 不需要可拿掉
- 貼連結的HTML
<a href=”https://改成連結到達網址”>連結文字</a>
「文章」的設定

「文章內容之前」設定桌面跟手機不同圖片

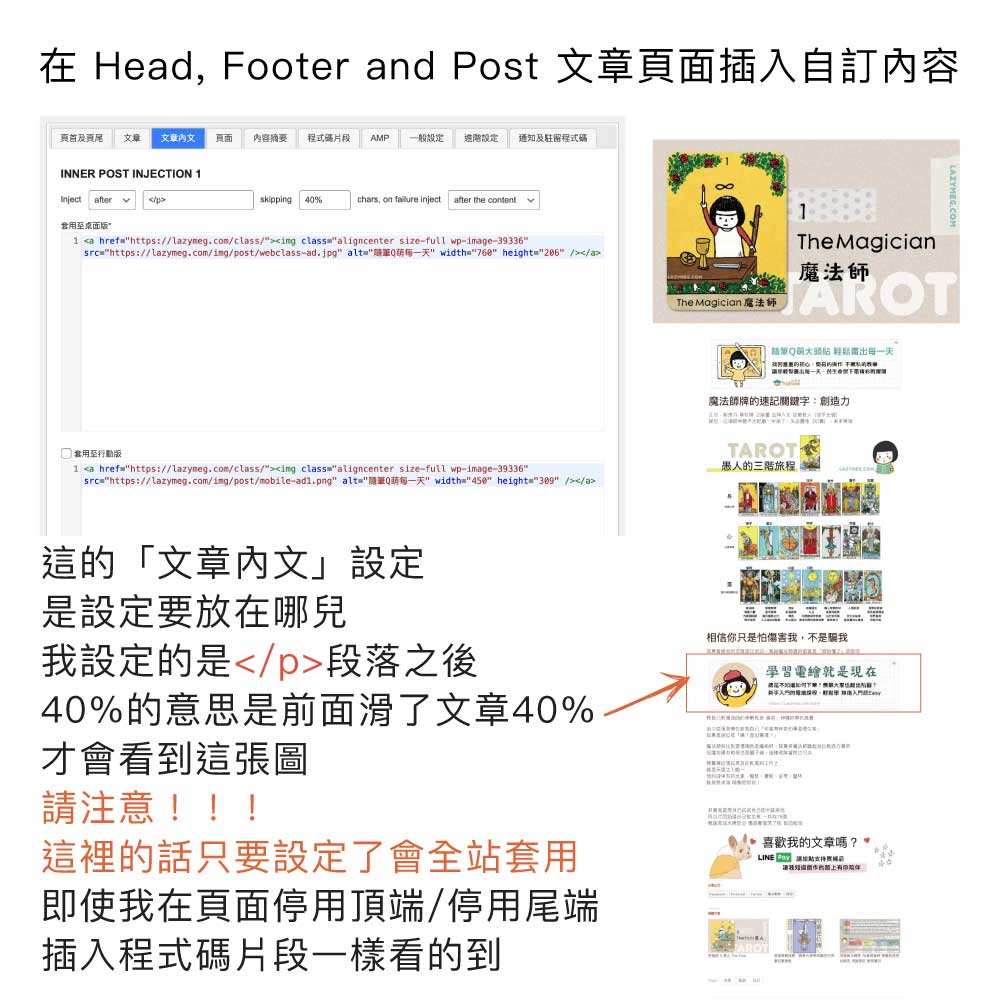
「文章內文」的設定

這裡的文章內文 INNER POST INJECTION 可以放五段自訂內容
如果你文章很長我會建議 可以在 Skipping 20% 40% 60% 這樣去設定
這裡你也可以只填數字,比方100 就是放到100字以後的地方
before or after the content 你都可以自己玩玩看有哪裡不同
我後來是填入after </p> 50% 你要設定在標題 <h2> before 或 </h1> after 都沒問題
(我常常改版直接看圖學習就好,我目前是使用 </p> 50% after)
其他就自行到 外掛說明 英文網頁 研究吧!下課







Leave a Reply
View Comments