自從網站搬了新家之後就不開放留言功能了,
因為垃圾迴響真的很多…加上如果沒時間管理真的很佔資料庫==
IG / FB / LINE 很方便,如果要找我的朋友很容易找得到的…而且大家都習慣在那裡互動了啊
就是覺得Wordpress迴響這功能不用也很可惜
但是只想自己用….我就想要做一個可以當日記 murmur 的頁面
網路搜尋好久,大概兩天都是2007年前的資料
大家喜歡用外掛來裝留言板,我就不想用外掛啊…
廢話不多說了,如果你也想要一個網站日記的功能,跟著我一起吧!
(太懶的更新,已移除)
先說好,我php很弱也不會寫,但會改一點點,所以如果你遇到困難你要找會的人協助
單純只是把成功改寫的紀錄放上來分享一下!耶!
對岸有很多「成功改寫wordpress留言板 」但內容都一樣的文章
但我真的看不懂他的順序,所以我用我懂的方式來說明
概念:利用“新增頁面”把留言樣板模組來展示日記本
第一步:
複製theme樣板下面的single.php 另存成 diary.php
我是直接抓Twenty Fifteen底下的來複製,因為我現在的hyperX佈景主題怎樣都改不好..
複製後在最上方加入 <?php/*Template Name: diary*/?>
第二步:
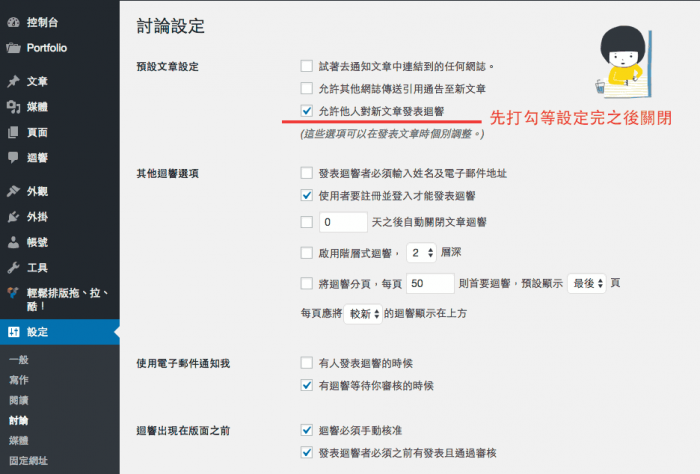
到控制台設定裡面的討論先“允許他人對新文章發表迴響” (等等再關閉)
第三步:
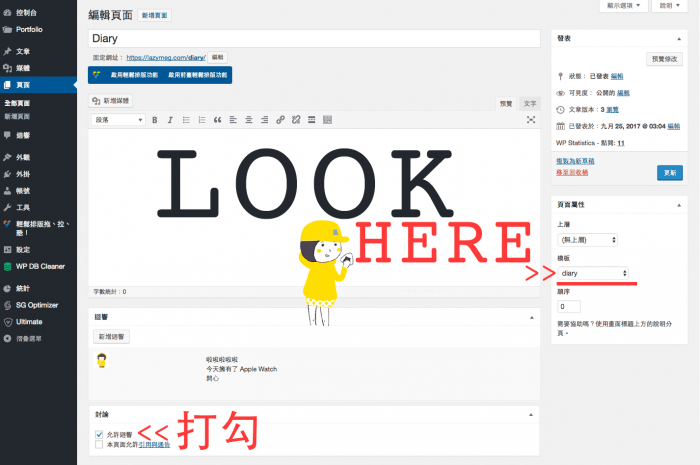
新增頁面取名Diary (你要取名台灣有嘻哈也可以啦 哈哈) ,
選取頁面屬性的模板 diary&在討論裡勾選“允許迴響”(等等再關閉),按下發表。
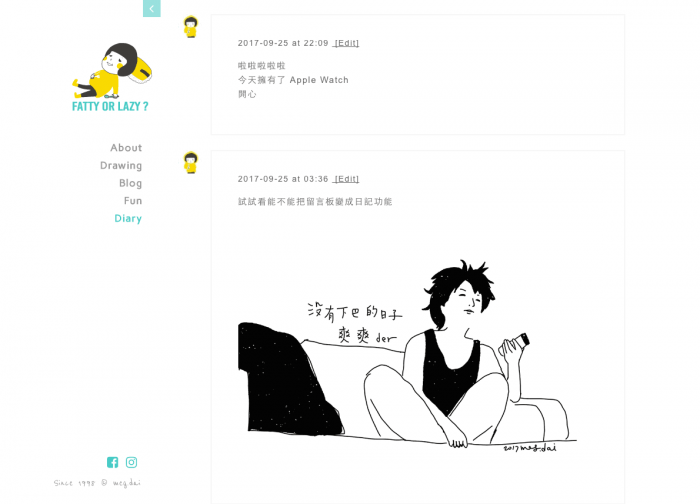
接著去check你的日記頁面,發現可以留言了,先留一則留言方便等等修改
再回第二步把“允許他人對新文章發表迴響” 關閉,
再回第三步到頁面把“允許迴響”關閉,有點饒舌…
恭喜恭喜,到這邊~你已經成功了!
蛤?這麼快…..
管理日記內容,在頁面上新增迴響就可以了!迴響內容只針對設定的頁面顯示
小叮嚀~如果你沒有把允許迴響關閉,就會出現這樣的頁面喔!
如果你關閉了迴響,有可能會出現“Hey! comments are closed.”的警告(每個人樣板警告都不同)
為了讓他死都不要出現,所以我到樣板下面的comments.php打開它,
找到[‘closed_text’],你就試試看在這行的最前面加上//
這個做法是讓我不要去更改到原始碼,但又可以不去作用他,呵呵 覺得自己棒棒
if ( ! comments_open() ) {
// $html .= ‘<p class=”comments-closed single-meta”>’. esc_html($comments_general[‘closed_text’]) .'</p>’; }
應用案例:也可新增一個願望清單的頁面,把作者名稱改成商品名也可以加入網址
或是你也可以把頁面狀態改成“私密”,就可以擁有自己的私密記事本啦~

如果成功的話也請樂於跟我分享一下你的應用吧~













打擾了,想請教你
為什麼我頁面屬性未出現“diary”的模板。
我有按照你所提供的方式下載模板並跟改命名。
這個問題可能比較複雜,你看要用messenger還是ig問我,我再幫你排除吧☺️