我是怕自己忘記才寫的,反正很少人像我這樣無聊就在玩樣板跟修改網站
我的網站年代久遠,很多外連的圖片都失蹤了
所以當你的佈景主題有支援 文章的特色圖片 就會跑不出來
這時可以安裝 Default featured image
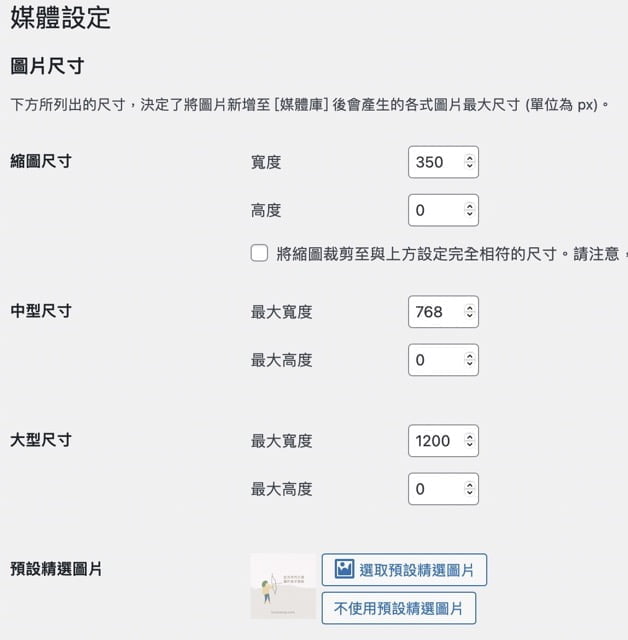
之後再控制台>設定>媒體 就可以看到了

因為設定後會在所有的文章頁面新增上特色圖片
我的佈景主題是 Astra ,可以控制要不要特色圖片出現在頁面
這裡要注意,頁面不新增主圖的話,要記得取消。
然後Blog文章下的相關文章 的圖片也會完整地顯示
某些圖片太長了,我覺得這樣很醜 所以就找到這個圖片自適應外框的CSS語法
點連結看更多
我會用firefox 打開網頁開發者工具 找到圖片的位置
直接加入下面的語法在主題的附加CSS
.ast-single-related-posts-container img
{object-fit: contain;
width: 350px;
height: 350px;}
11月份 Envato 釋出的免費佈景主題 Vibrance 我覺得很讚
以上 給自己做筆記的
大家別管我 有不小心搜尋到這篇就自取吧 :)






Follow Me